How to set up the color scheme for your event?
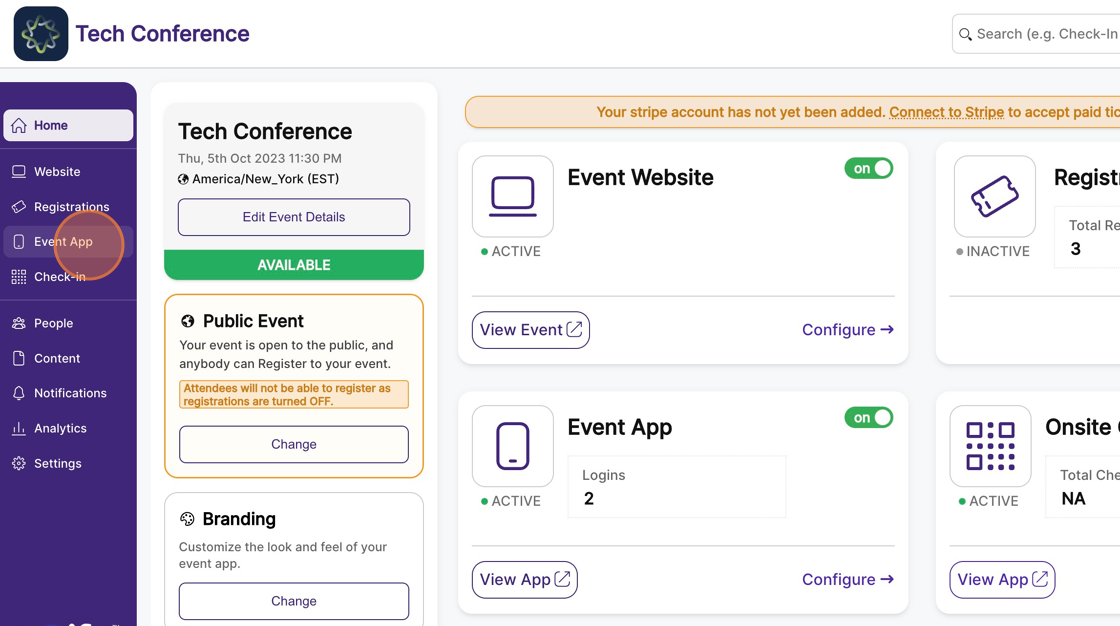
1. In the event dashboard, click on Event App form the sidebar.

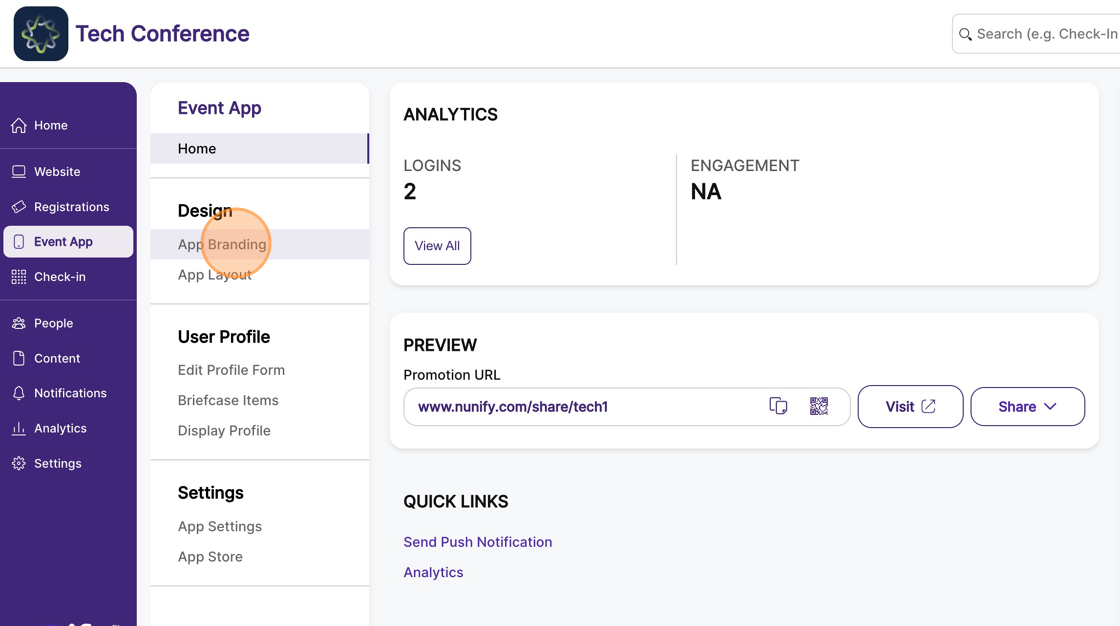
2. Click on App App Branding on the left menu.

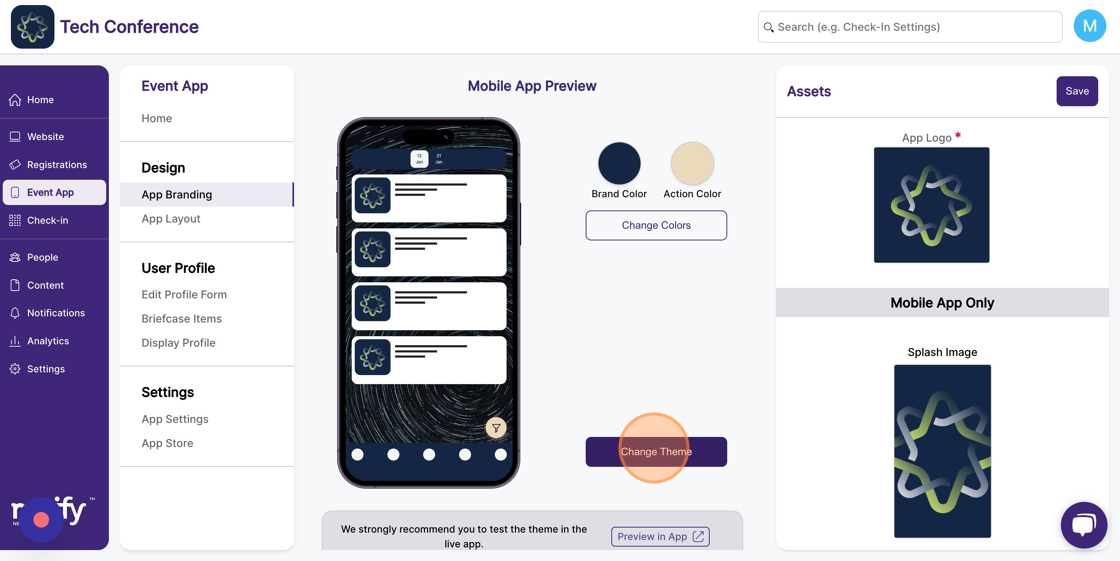
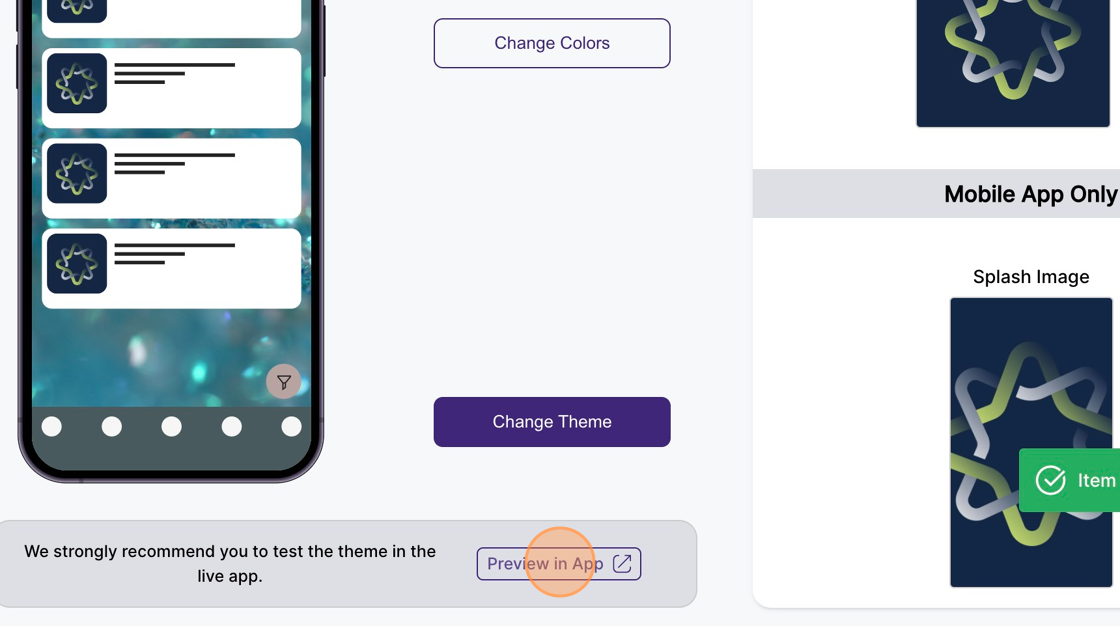
3. Click on "Change Theme" to view the existing themes.

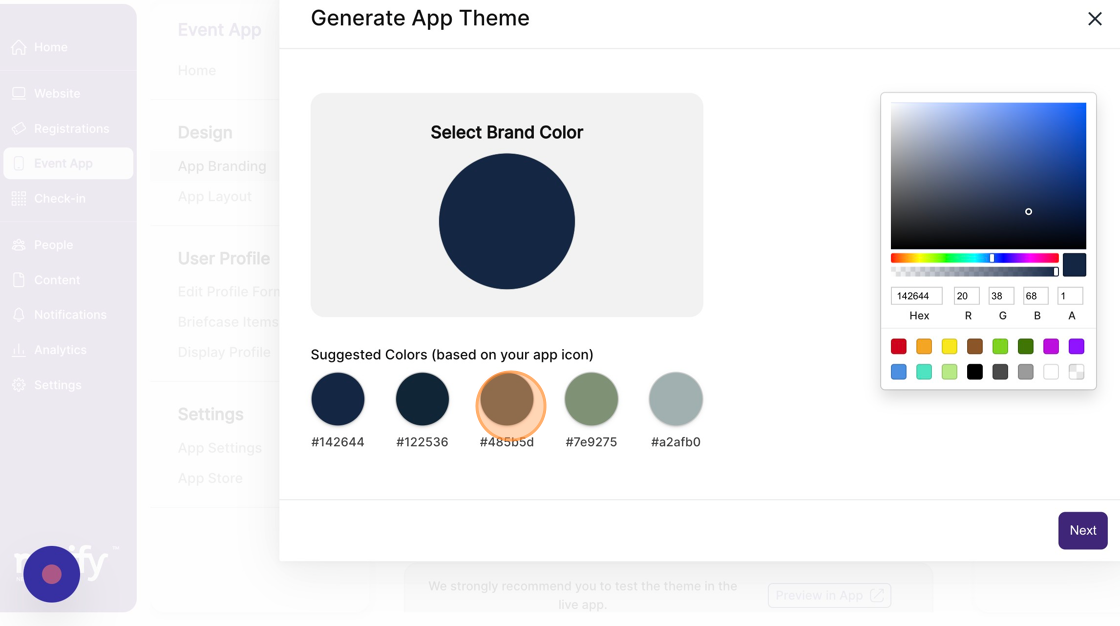
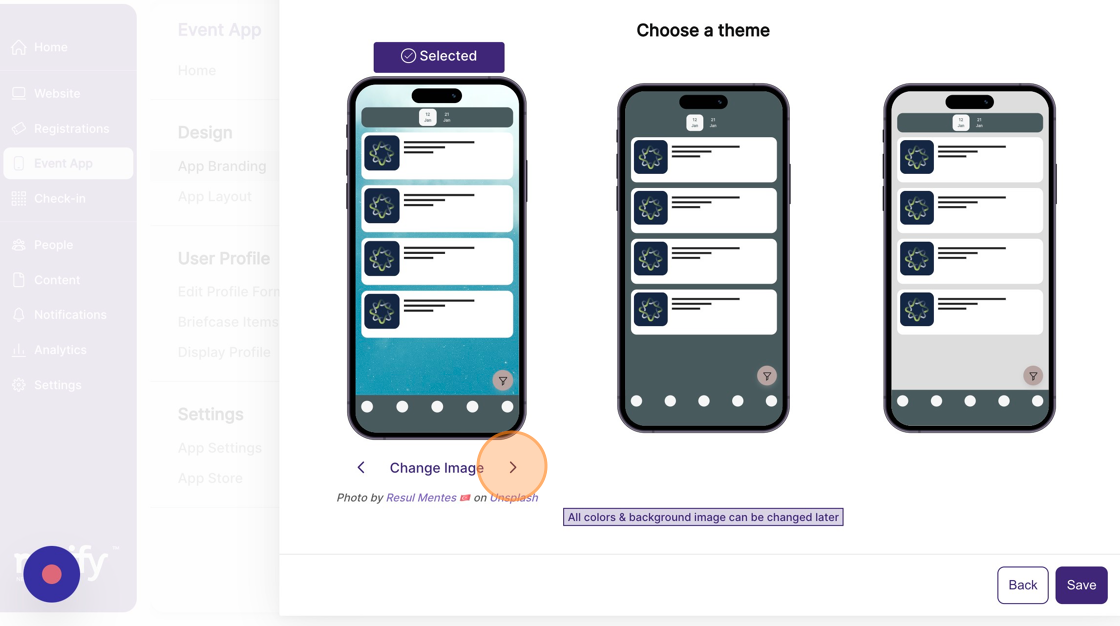
4. Click on the desired theme among the existing options.

5. Click "Next"

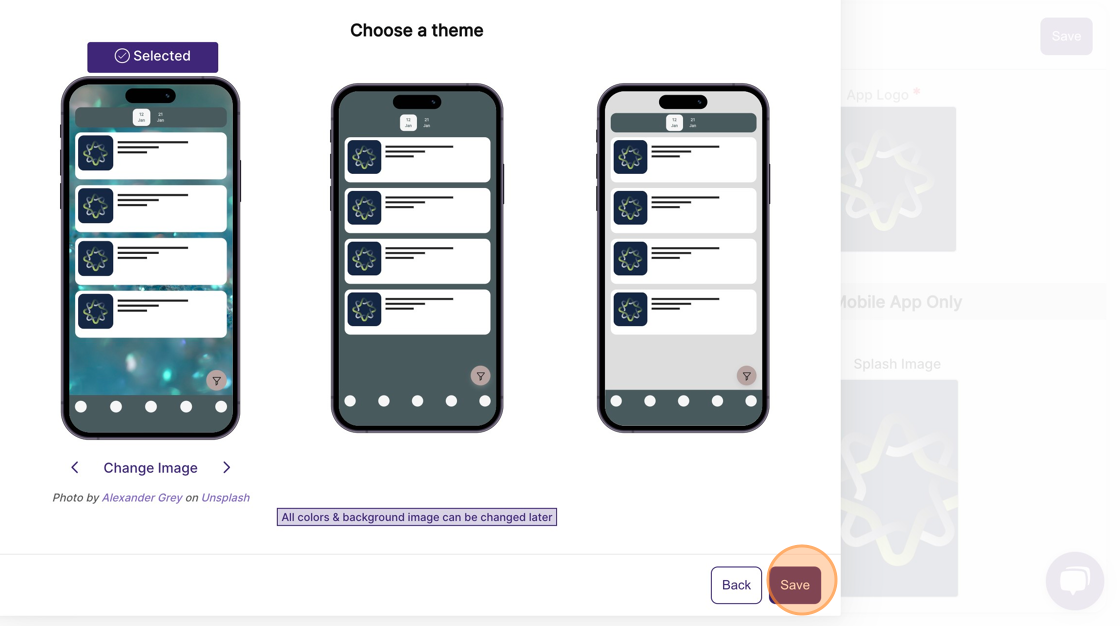
6. Click on "Change Image" to view the available background image options.

7. Click "Save" once you finalise the background image.

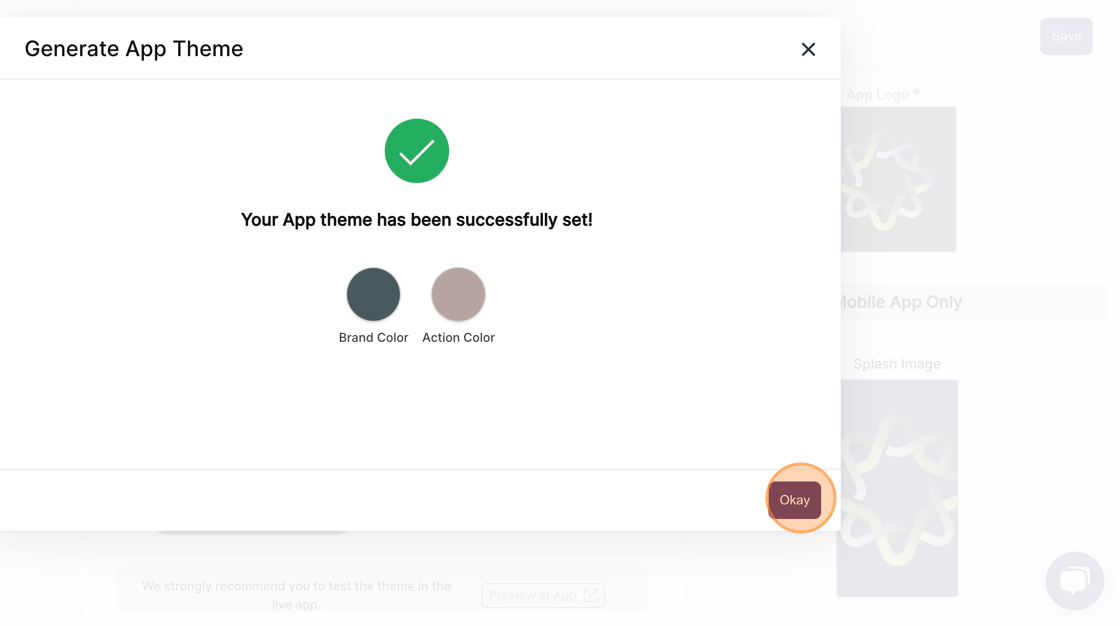
8. Click "Okay" to persist the chnages.

Tip: All colors and background images can be changed later. Follow the below steps to do the same.
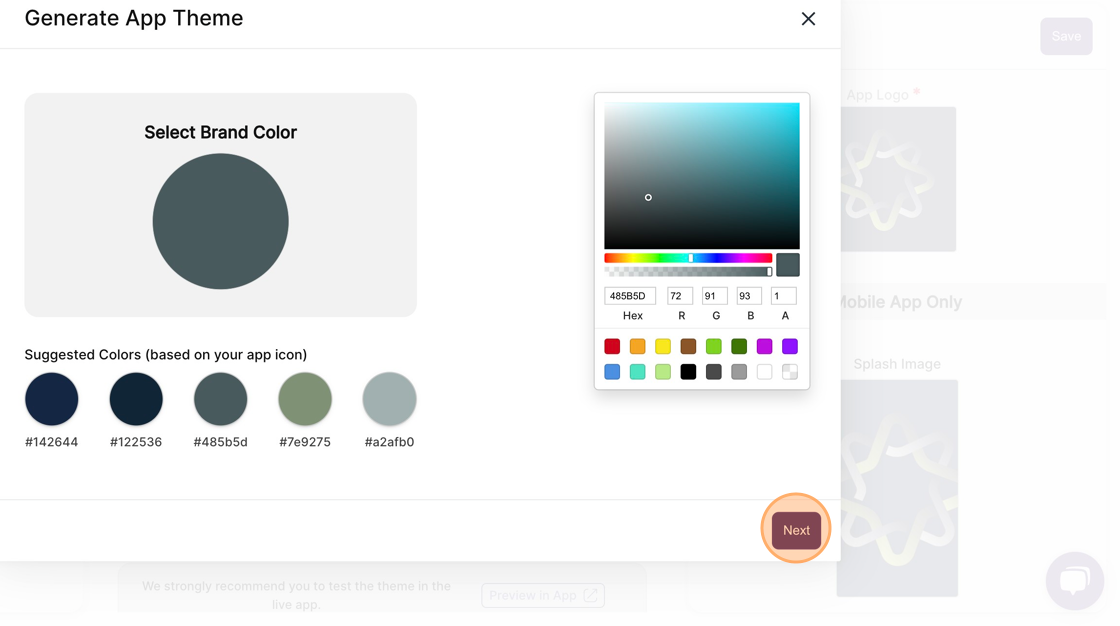
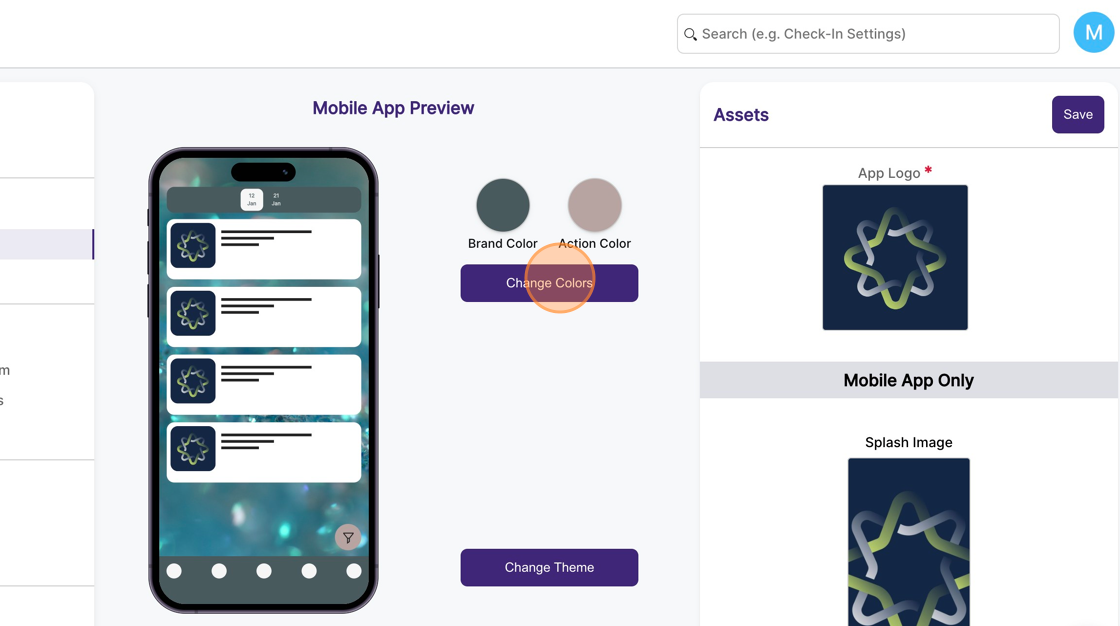
9. Click "Change Colors" if you would like to apply colors based on your company/branding.

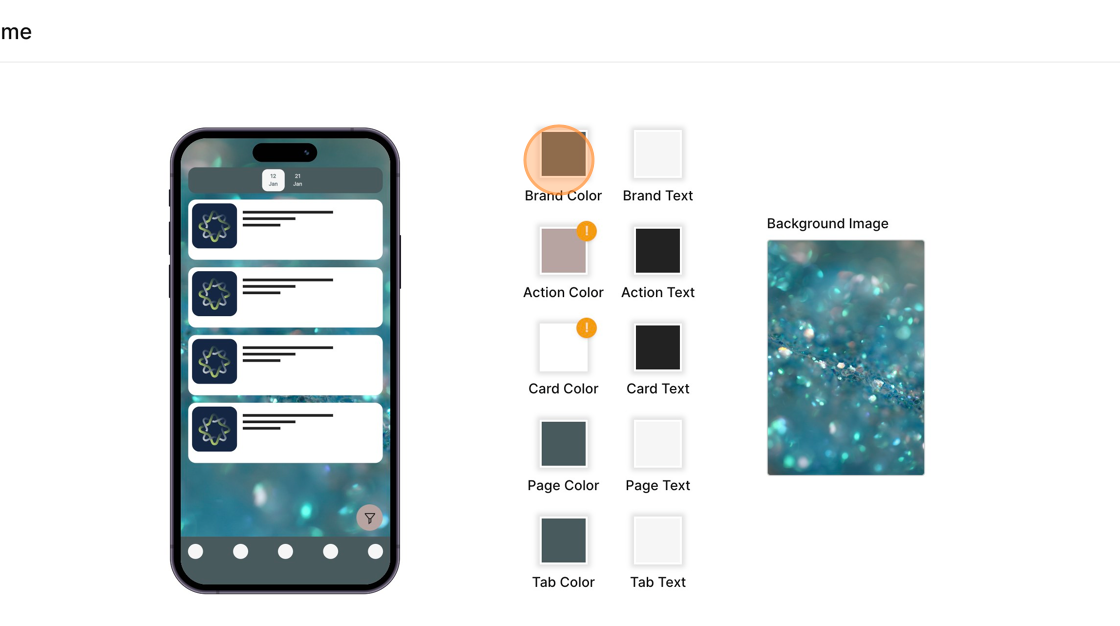
10. Brand Color - This is your event’s brand color. This color is applied to the event app’s navigation bar and heading bars and is visible throughout the app. You can also change the "Brand Text" color which comes on top of the "Brand color".

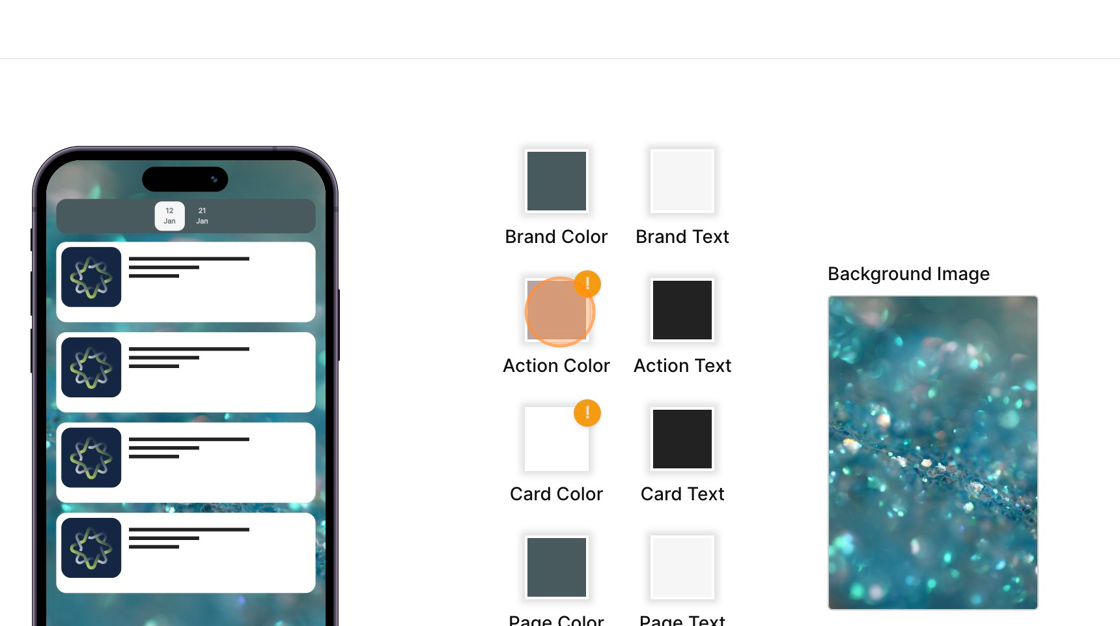
11. Action Color - This color is applied to all the app's buttons and other interactive elements. You can also change the "Action Text" color which comes on top of the "Action color".

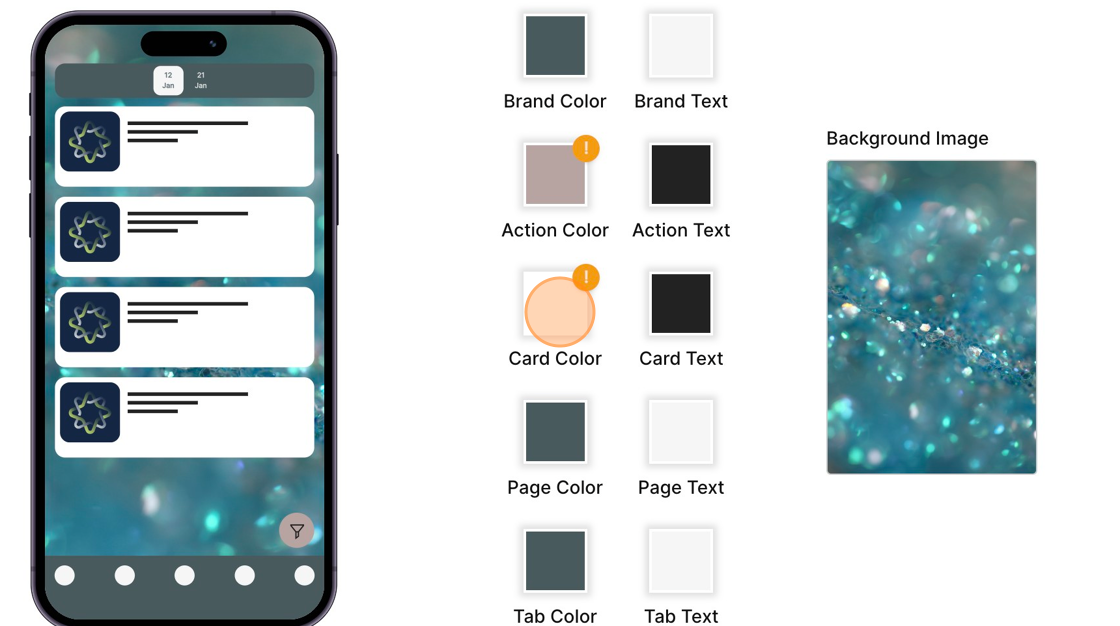
12. Card Color - Content in the app is usually presented as cards. Sessions in an Agenda or posts on the event wall are cards. This color is applied as the background color to these cards. It’s a good idea to select a card color that stands out on top of your favourite Background color is a good idea. You can also change the "Card Text" color which comes on top of the "Card color".

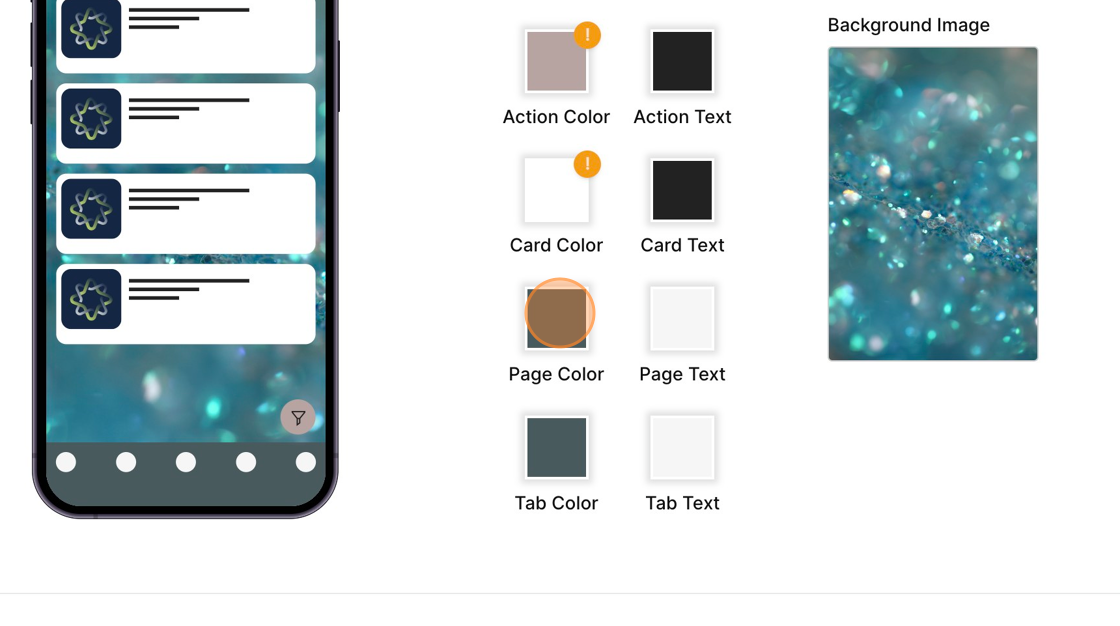
13. Page Color - This color is applied to all the page’s backgrounds. You can also change the "Page Text" color which comes on top of the "Page color".

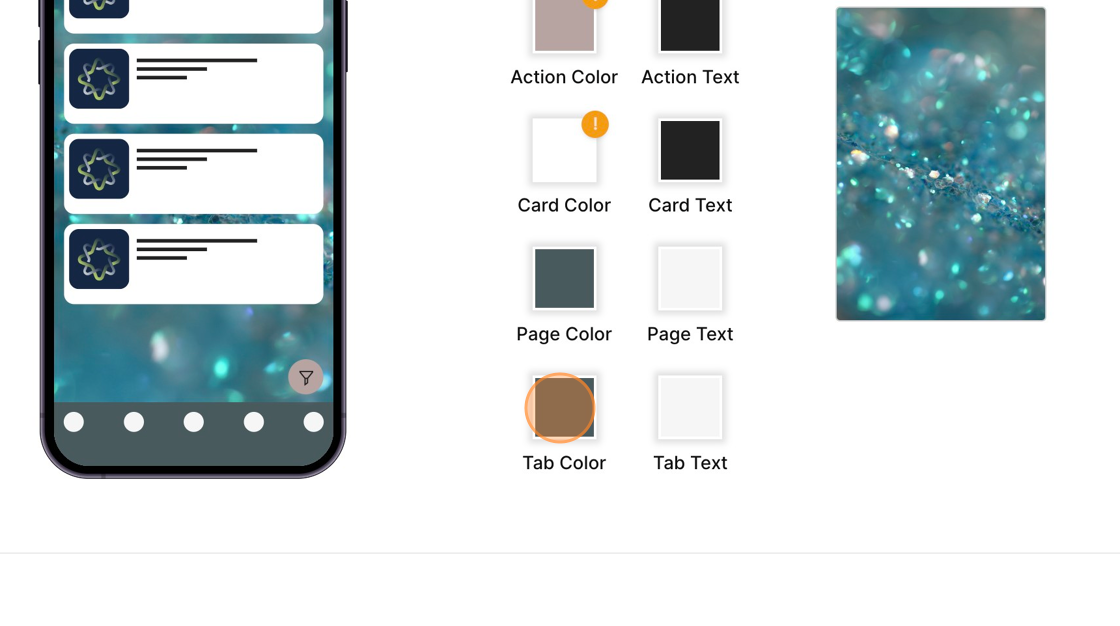
14. Tab Color - Some pages in the app have tabs. For example, the agenda has tabs for each day of your event. This color is applied to these tabs in the app. Usually, the tab color is a lighter or darker variant of your primary color. You can also change the "Tab Text" color which comes on top of the "Tab color".

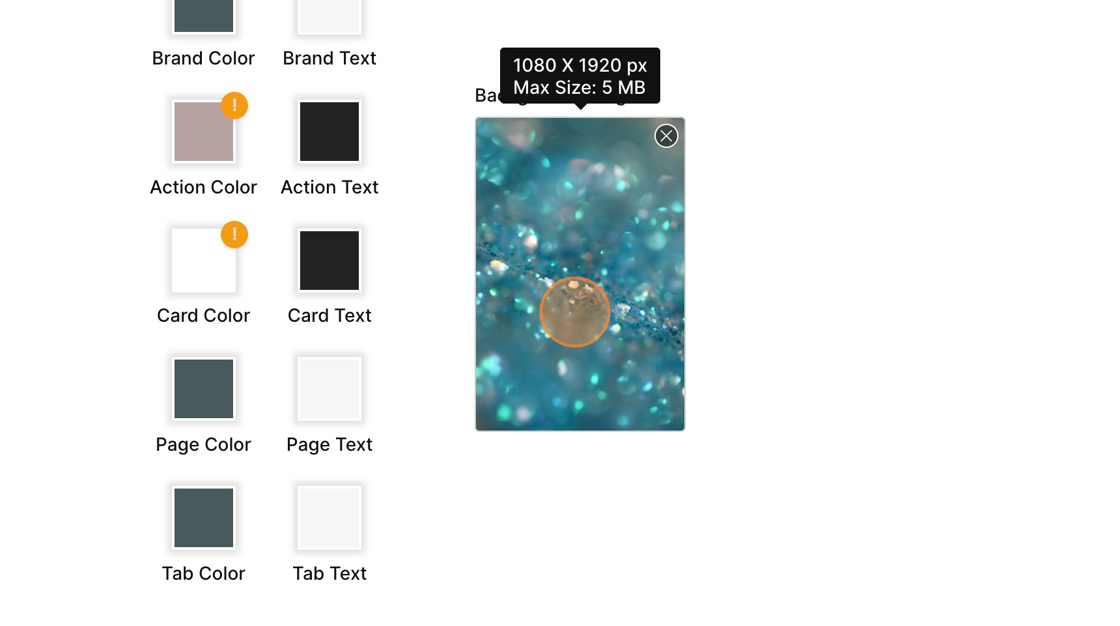
15. Background Image - If you’d like to use an image as the background for the mobile app, you can upload that image in the background image section.

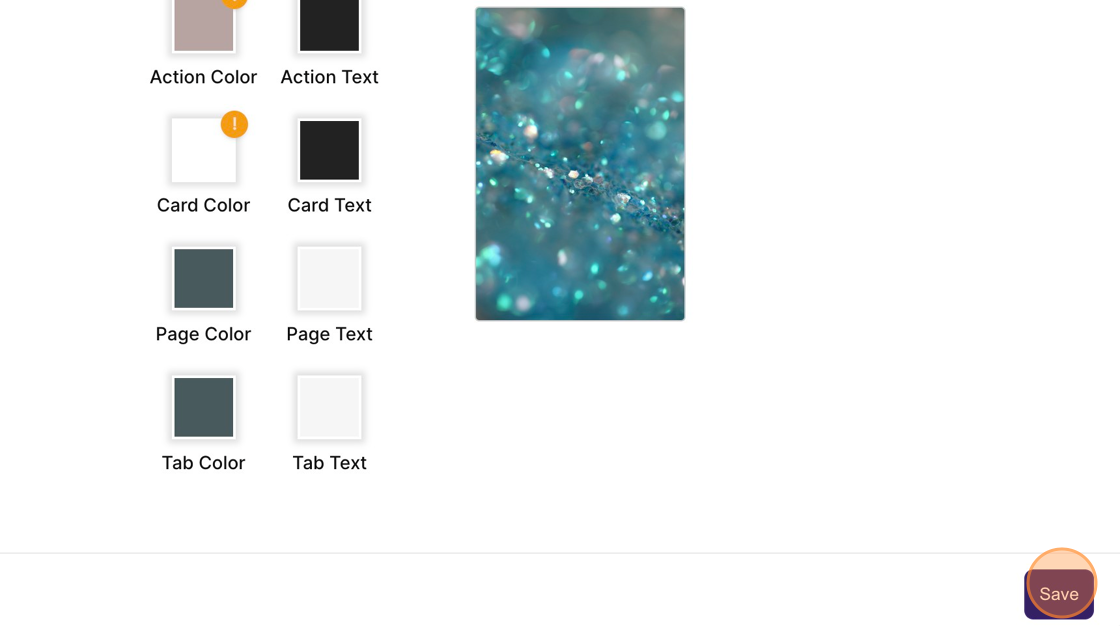
16. Click "Save" yo persist the chnages.

17. Click on "Preview in App" to view it in the app.

Tip: When you change these colors, ensure that you hit the save button to persist these changes. Once saved, you can see the changes applied instantly on the mobile & web app.
