How to upload a custom icon for a page?
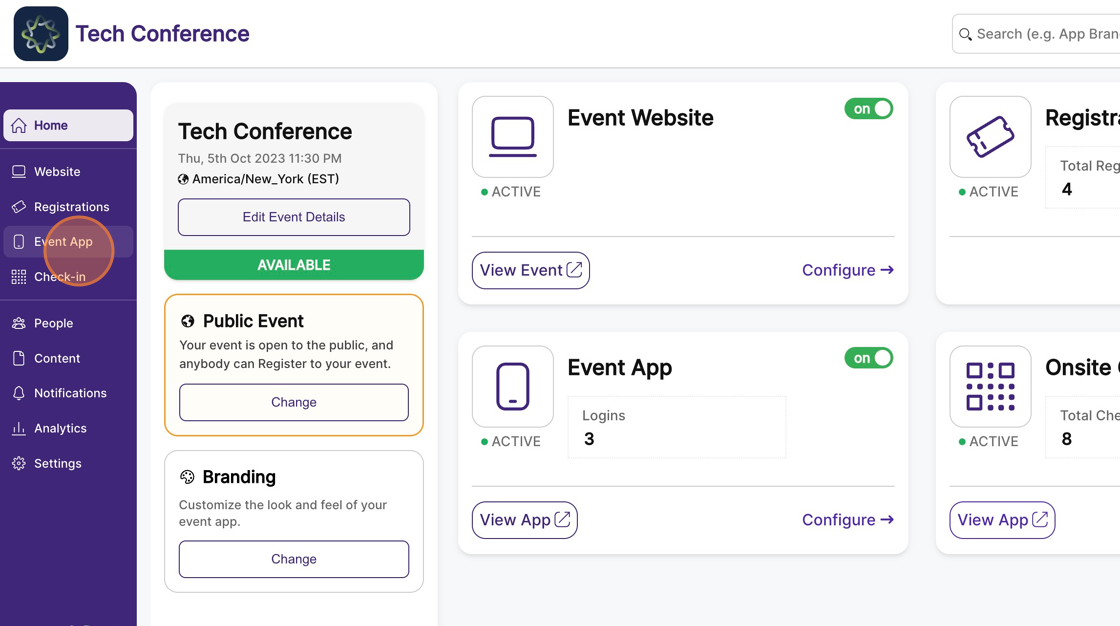
1. In the event dashboard, click on the event app card

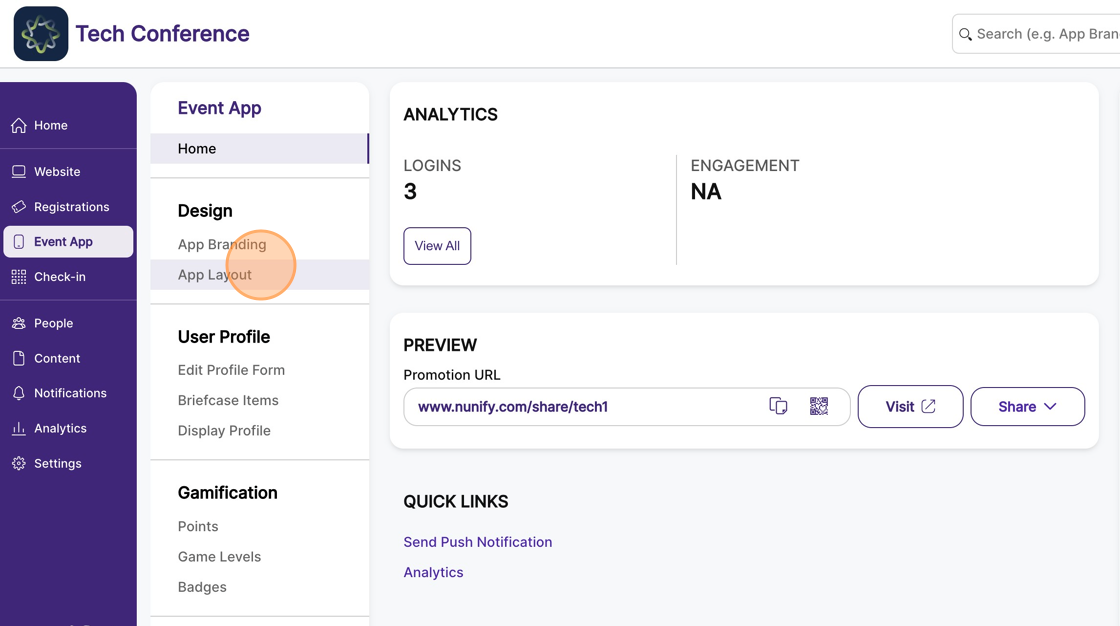
2. Click on "App Layout" from the side bar.

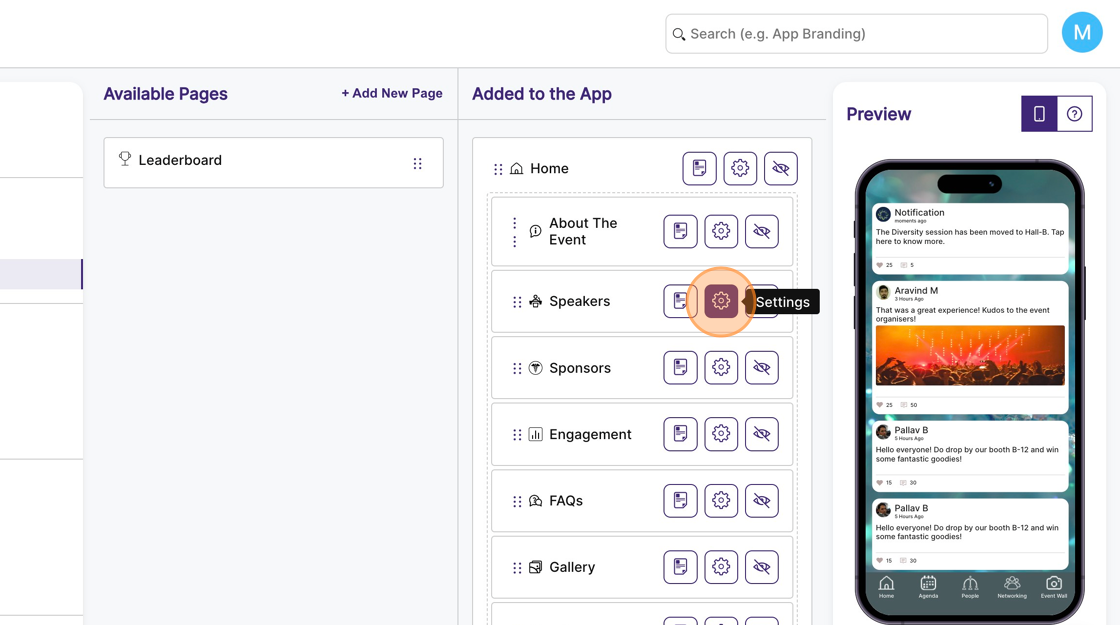
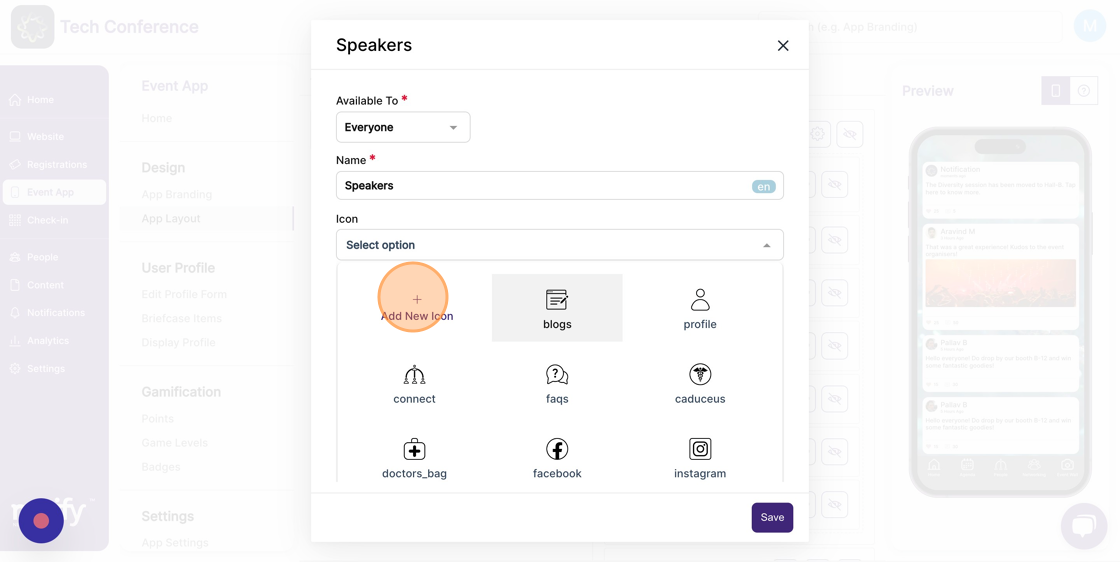
3. Click on the settings icon of the page you want to upload a custom icon for. This will open the page settings modal.

4. In the icons dropdown click on the “add new icon” option, this will open up another modal.

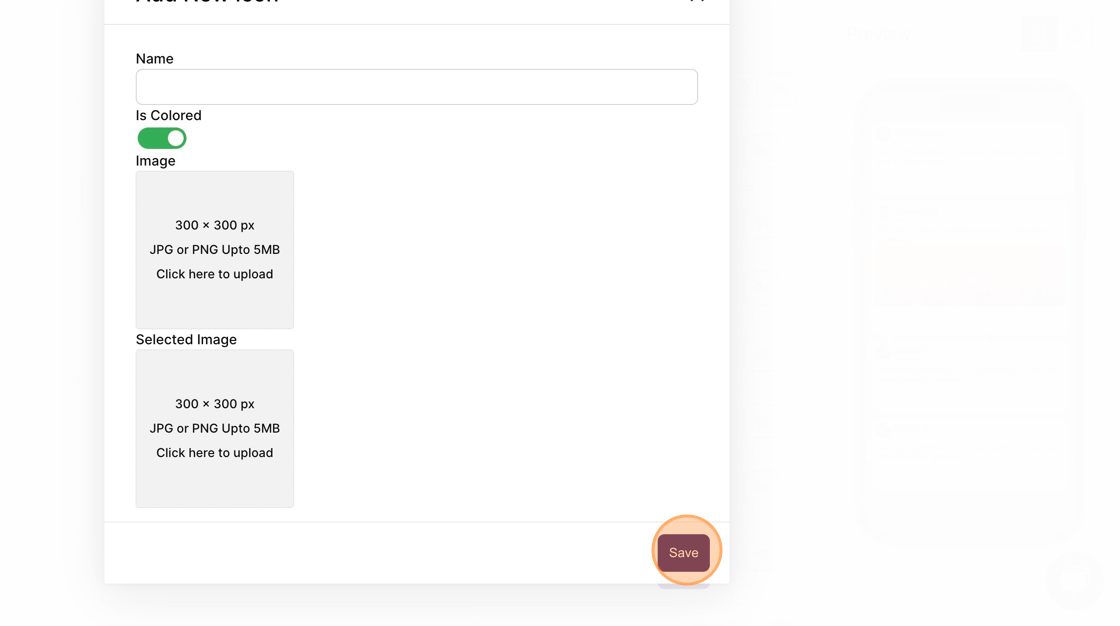
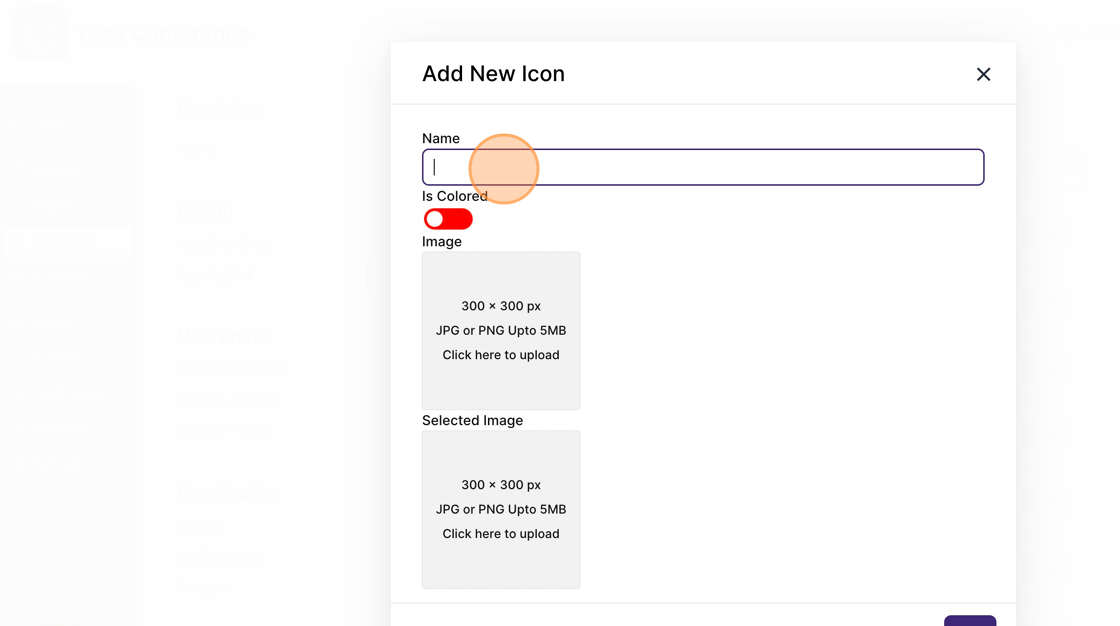
5. In the add icon modal specify the icon name.

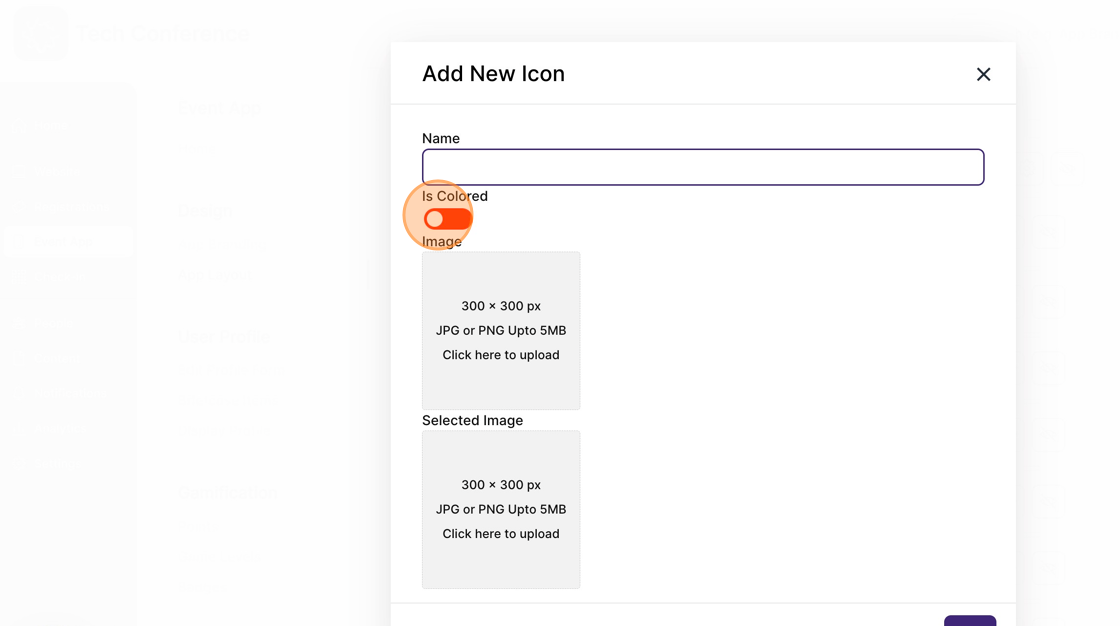
6. Then choose if you are uploading a black icon or a color icon. The black icons are dynamically colored based on the app theme, whereas the colored icons are rendered as is.

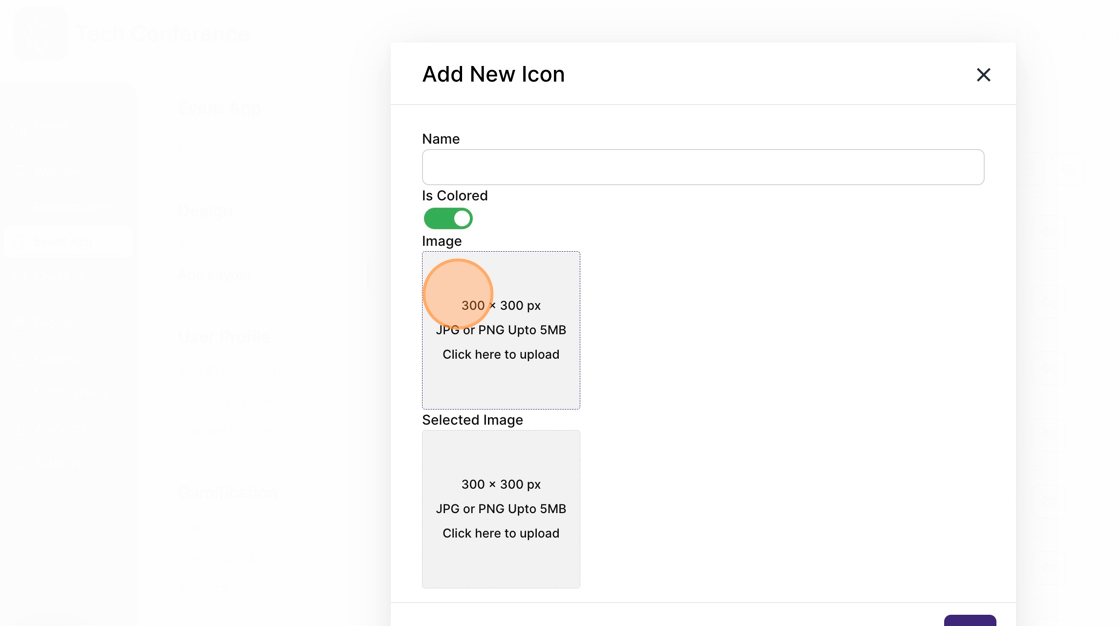
7. You’ll need to upload two copies of the icon, one representing the unselected state and the other representing the selected state.

8. Once done, click save to persist the icon. The icon is now available for selection for pages.